CSSでテーブル(表)をデザインする方法基礎編 Tweet 公開日:17年03月15日 最終更新日:19年09月26日 「 HTML入門<table>タグ~テーブル(表)を作成してみよう~ 」では、テーブル作成の基本について解説しましたが、本コラムでは、CSSを用いてテーブルをデザインする方法について、サンプルコードを見ながら説明します。 関連記事 CSSでテーブル(表Table(テーブル)のデザイン・cssの参考になるサイト・記事をまとめてみたシンプルからかっこいい系 ・ 気になる備忘録 cssテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。CSSでシンプルなテーブルをデザインする Tweet 公開日:17年03月21日 最終更新日:19年09月26日 CSSでシンプルなテーブルをデザインするサンプルコードをご紹介します。 HTMLとCSSで作成するテーブルについては「 HTML入門<table>タグ~テーブル(表)を作成してみよう~ 」と「 CSSでテーブル(表)をデザインする方法基礎編 」で解説しています。 テーブルの

Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ
テーブル シンプル css
テーブル シンプル css-} tablesimple th { padding 5px;CSSは簡単で下記となります。red_bk{ background#e } redtxt{ color#e } また、レスポンシブ時は横にはみ出た分をスクロールするようにしました。 See the Pen PggXXY by musubimaru on CodePendark 表シマシマとの合わせ技




営業時間表のhtml Cssテーブルテンプレート Houn ほううん
内容が余程長かったり見づらくならない限り、そのまま横幅を縮める形でも問題ないでしょう。 HTML <table class=tblr02>テーブルそのものはシンプルですが、 CSS th{ borderleft5px solid #005ab3;CSS テーブルテンプレート:魅力的なテーブルを作成するためにシンプルで美しいモノの35つ すべてのWebサイトで、テーブルコンポーネントを追跡することは難しくありません。 ただし、この機能は通常見過ごされています。 これは、実際、Webサイトの
CSSで作る汎用性の高いシンプルなボタンデザイン HTMLとCSSでつくる、汎用性の高いシンプルなボタンデザインをまとめました。 ボタンデザインにあたって、意識したポイントは3つです。 UXを追求する アニメーションは誇張しすぎず、必要最低ホームページレイアウトは、cssでシンプル構築 ホームページレイアウトは2種類あります ホームページのデザインの基盤となるレイアウトの構築法には、 大きく分けて テーブルレイアウト と cssレイアウト の2つがあります。 複雑なテーブルレイアウト上図のようにシンプルな表として装飾するには、cssソースを以下のように書きます。 /* 表全体の装飾 */ table { bordercollapse collapse;
/* 表の罫線(=セルの枠線) */ padding 05em 1em;CSSでTableをデザインするサンプル集 |CSS Lecture シンプルなテーブルデザインが10個ほど紹介されています。ソースのダウンロードも可能 CSSで出来るレスポンシブ対応を考えた table レイアウト ホームページ制作│大阪│株式会社ユニオンネット レスポンシブに対応したテーブルを実装するCSS吹き出しデザインのサンプル19選 今回は、 画像を使わずにHTMLとCSSだけで作る で吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、LINE風のものまで一挙にまとめました。 HTMLとCSSはコピペして使うことができます。




Css テーブルの行 列 を固定してスクロールする 125naroom デザインするところ 会社 です




Table要素で作成したテーブルをcssでデザインする
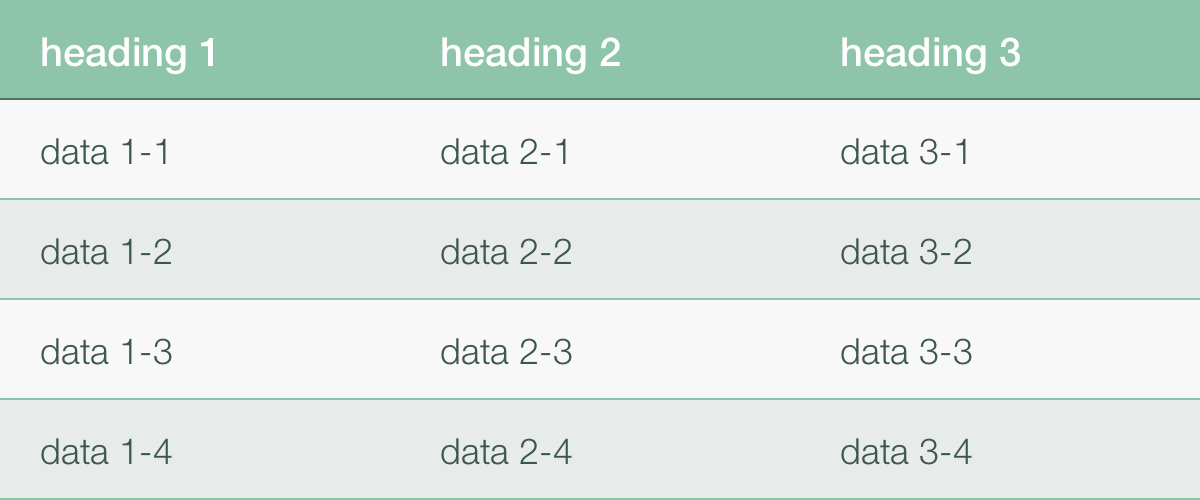
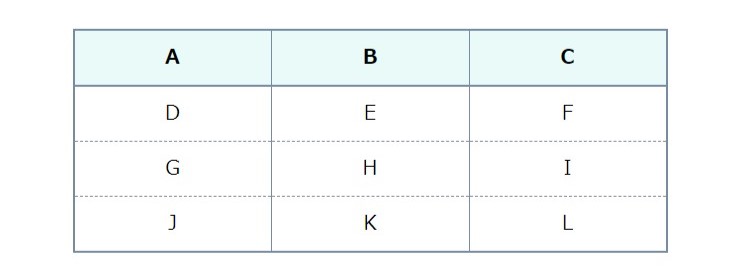
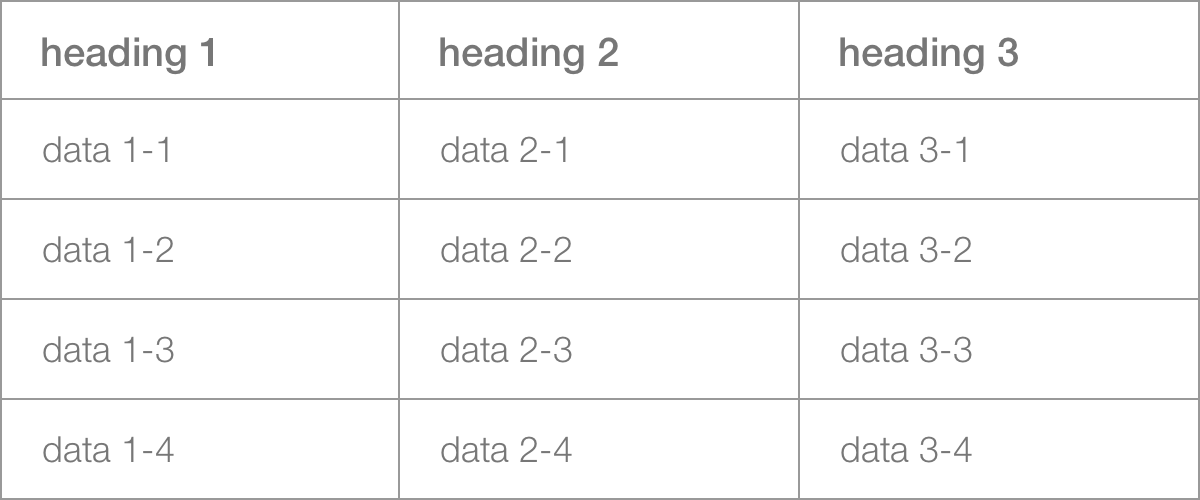
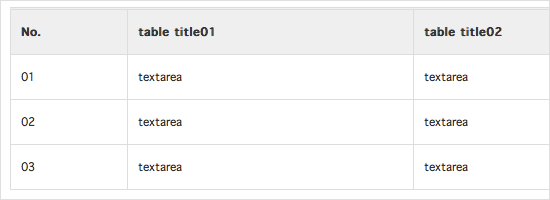
例 2 全セルにシンプルな罫線を付ける テーブル全体をbordercollapse collapseにし、TH・TDタグ共通のborderスタイルを設定するだけ。 ex2html Select Rawtext Bitbucket <!DOCTYPE html><head><meta charset=UTF8>HTMLはシンプルなテーブルの記述です。 ヘッダ固定テーブルを実装するために以下を行います。 tableタグにsticky_tableクラスを付与する。 theadのtrの1列目(固定列と固定行の交差部分)にblankクラスを付与する。 CSS tableタグ/* セルの境界線を共有 */ } /* 各セルの装飾 */ td { border 1px solid black;




Htmlのtableにクラスを加えるだけで グラフやチャートを簡単に実装できるcssのフレームワーク Charts Css コリス



参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
シンプル軽量のCSSフレームワーク「Pure」:テーブルの書式 WEBデザイン CSS テーブル pure CSSフレームワーク table 投稿:16年06月17日 「 Pure 」のコードを少しずつまと} th, td { border solid 1px gray;テーブル枠線 テーブルは表組レイアウトとして使用するため、枠線をうまく活かすことで、様々なレイアウトを組むことができます。 線のプロパティを変更する方法 枠線を装飾するには、CSSのborderプロパティを使い、線種や色、太さを指定します。 1直線で黒い線を描くにはborderstyleのsolidと#000を指定します。 border1px solid #000;



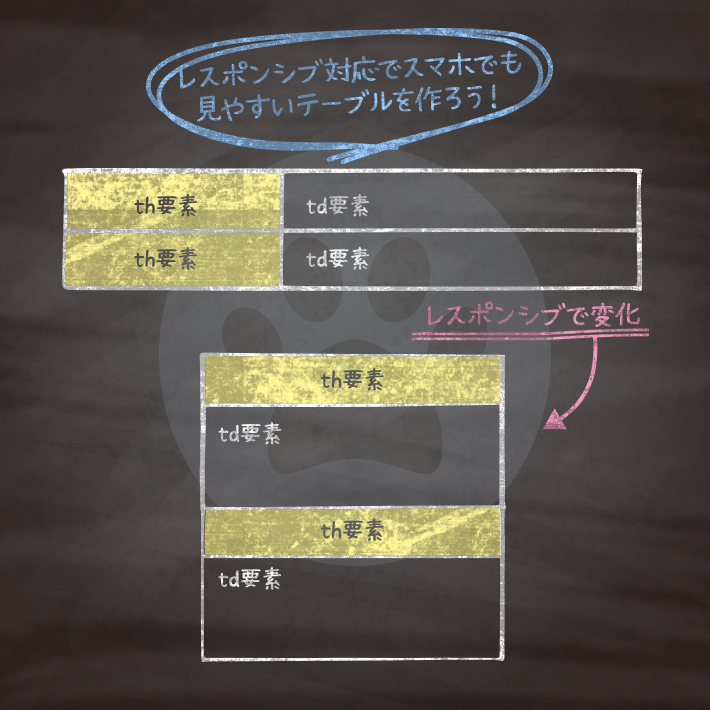
Css で作る シンプルな レスポンシブ対応 テーブル デザイン コピペok




社内デザイン レスポンシブテーブルのデザインの作り方 Photoshop 独学デザイナー必見 Webデザイン 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中
テーブルをレスポンシブデザインに対応するためのCSSを使ったレイアウトパターン 16年12月25日 代表 レスポンシブデザインをしていると悩まされるんがテーブルのデザインです。 PCの画面と違って表示領域が狭いので、工夫しないとうまくテーブルをBorderbottom solid 15px transparent;CSSだけで作るちょっとだけカッコいいテーブルデザイン 昔(といっても4,5年前まで)は、テーブルでのレイアウトが主流だったWEBデザイン。 今ではすっかりcssに取って代わられたイメージがありますよね。 じゃあ、テーブルなんて必要ないじゃん! と



コピペでok テーブルデザイン集 株式会社torat 東京都中央区のweb制作会社




Css Tableをレスポンシブ対応させる方法 コトダマウェブ
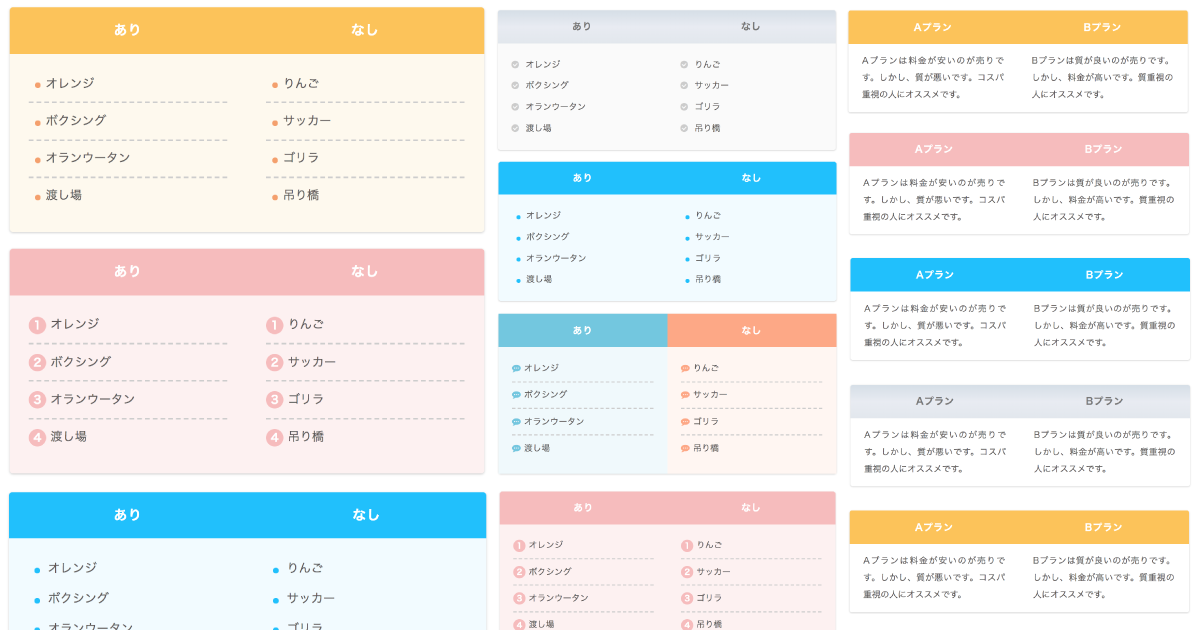
なので今回はそんなとき簡単に活用できるテーブルデザインをご紹介いたします! コピペで使用できるのでぜひ参考にしてみてくださいね! カラフルなテーブル カラフルな色で作られたテーブルでサービス・料金・プランなどによく使用されます。} h1before { position absolute;で出来ちゃう囲み枠を紹介しています。 スタイルシートは、子テーマにコピペすることをおすすめします。 子テーマって何? どうやって作るの? という方は「画像付き解説子テーマを作成してWordPressのカスタマイズを楽にしよう! 」へど




サンプル有り Cssで書くテーブル Table の作り方 Techacademyマガジン




Amazon Co Jp Css 高品質のテーブル ソファテーブルz型表のベッド数ベッドサイドテーブルガーデンコーヒーテーブル 寮の学生が容易レイジーベッドシンプルなホーム 75 40 70センチメートル Diy Tools Garden
/* セル内側の余白量 */ }} で項目の左に線が入っているのでアクセントになっています。 無難にシンプルなテーブル See the Pen table07 by kenichi on CodePen CSS th{ background#EFEFEF;シアンのパステルカラーをヘッダーに一色使ったシンプルなテーブル。 」さんの日本の色を使ってテーブルのCSS デザインを作ってみました。 古代の色テーブル ヘッダーカラー:緑青(ろくしょう) ボディ・フッター見出しカラー:白練(しろねり) 一言 選ぶならコレ 見た目




Amazon Css 高品質表 折りたたみテーブル折りたたみドロップリーフテーブル パソコンデスク子供テーブルデスク キッチンテーブル ダイニング ラウンド ウォール表の保存スペース寮の学生が容易レイジーベッドシンプルなホームの壁は マウント 木材の色 Diy




Cssでシンプルなテーブルをデザインする サービス プロエンジニア
Table { bordercollapse collapse;CSSだけでレスポンシブ対応のtableを実装してみた Webサイト制作 CSS 、 レスポンシブ テーブルをメインに使用しているコンテンツをレスポンシブ対応する必要があるので、色々調べてみて実装してみました。シンプルなテーブルcss CSS table 今回はvuejs バージョン。 そのままコピペなので、参考程度にどうぞ。 Copied!



参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



1
TABLE (テーブル)CSS デザインテンプレート デザインがtableタグ+CSS (いわゆるハイブリッド仕様)で構成されているテンプレートを提供しているサイトのご紹介です。 HP素材のおすそわけ。 ハイブリッドデザインテンプレートならココ! フレームも使ったCSSニワデザイン シンプルなテーブルcss ニワデザイン シンプルなテーブルcss ニワデザイン シンプルなテーブルcssCSS Table Gallery CSSテーブルのデザーンパターン多数 unknown CSSテーブルのデザーンパターンが派手なものから、シンプルなものまで多数掲載されています。 デザイン名のリンクをクリックすると、そのデザインのCSSが適用され、デモを見ることができます




コピペで使えるテーブル 表 のcssデザイン サンプルコード17選




コピペで使えるテーブル 表 のcssデザイン サンプルコード17選
Borderright solid px rgb (149, 158, 155);Tablesimple { border 1px solid #ededed;CSSでフォームをレスポンシブカンタン! サンプルソース有 ツイート いまやスマートホンを持っていない人はいないくらい、携帯端末が普及しました。 とは言いつつも、ホームページのフォームはまだパソコンの画面幅にしか対応してい



テーブル おしゃれ カフェテーブル ローテーブル コーヒー センターテーブル シンプル カフェ ハンブルク 北欧 プレゼント Dr Hamburg Doris 通販 Yahoo ショッピング




レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中
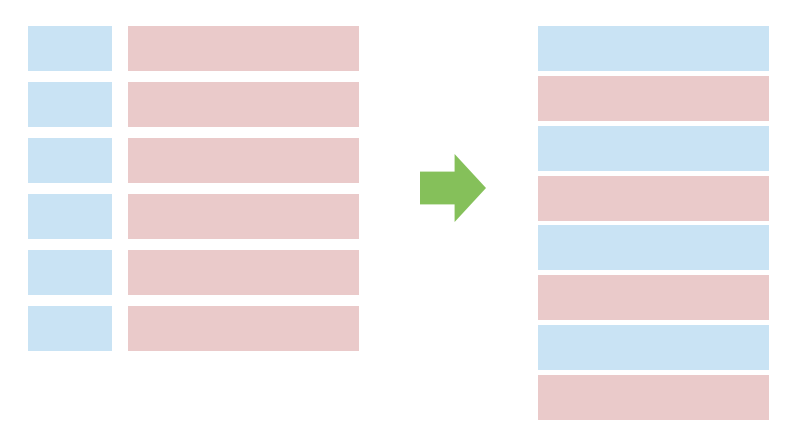
(引用:ホームページのテンプレートセンター) ここにデザイン性を足していくには、少なくともCSSが必要です。 2 Webサイトへのデザイン性付加 HTMLのシンプルなWebサイトにデザイン性を付加できるのが、CSS です。 CSSは必ずHTMLとセットで使用され、Webサイトをどのように装飾するかを指定CSSとhtmlのみでレスポンシブ対応のテーブルデザイン4選 copypetjp|パーツで探す、web制作に使えるコピペサイト。 レスポンシブ対応のテーブルデザインです。 スマートフォンで見た時でもすっきり見やすく、極力コードもシンプルなものを集めましたテーブルは、Webサイトでよく使われるアイテムですが、テーブル関連の要素には、他のHTML要素と違う特殊なルールやスタイルがあります。 今回は、テーブル関連のCSSプロパティをまとめたいと思います。 また、displayプロパティでも、テーブルのような表示を指定することができます。 display




Html Css Table要素を使った表 テーブル の作り方 初心者向け Namagomi Days




R3fcnudh6iljqm
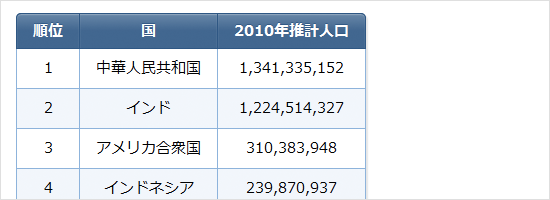
コピペ用の CSS コードをつけてご紹介していきますので、ブログのデザインに合わせてお好みで調整してください。 クラス名は samplebox の数字だけ変更していきます。 背景色のみのシンプルなデザイン まずは背景色がついただけのシンプルなボックスです1CSS3のセレクターで作るストライプテーブル http//asciijp/elem/000/000/462/4699/ 汎用性の高いシンプルなストライプテーブルを作ることができるサンプルコードです。 CS S3のセレクターを使って、行・列ごとに背景色が違う典型的なテーブルをデザインします。 以前の CS S1、2の場合だと背景色を変えるのは結構手間がかかっていましたが、 CSCSS のみでデザインした、 レスポンシブ 対応のシンプルな テーブル デザインです。 多くのwebサイトでテーブルが使われますが、基本的に HTML と CSS だけで表現しなければいけないのでデザインに制限があり、webデザイナーも頭を悩ませる要素の一つです。




Amazon Css 高品質表 ダイニングテーブルを壁面にマウント アルミ合金エッジング折りたたみウォール表 ラップトップテーブル 子供の表の保存スペース寮の学生が容易レイジーベッドシンプルなホーム 90 55センチ シャンパン Diy 工具 ガーデン




Css 角丸のテーブルを作成する方法 Nxworld
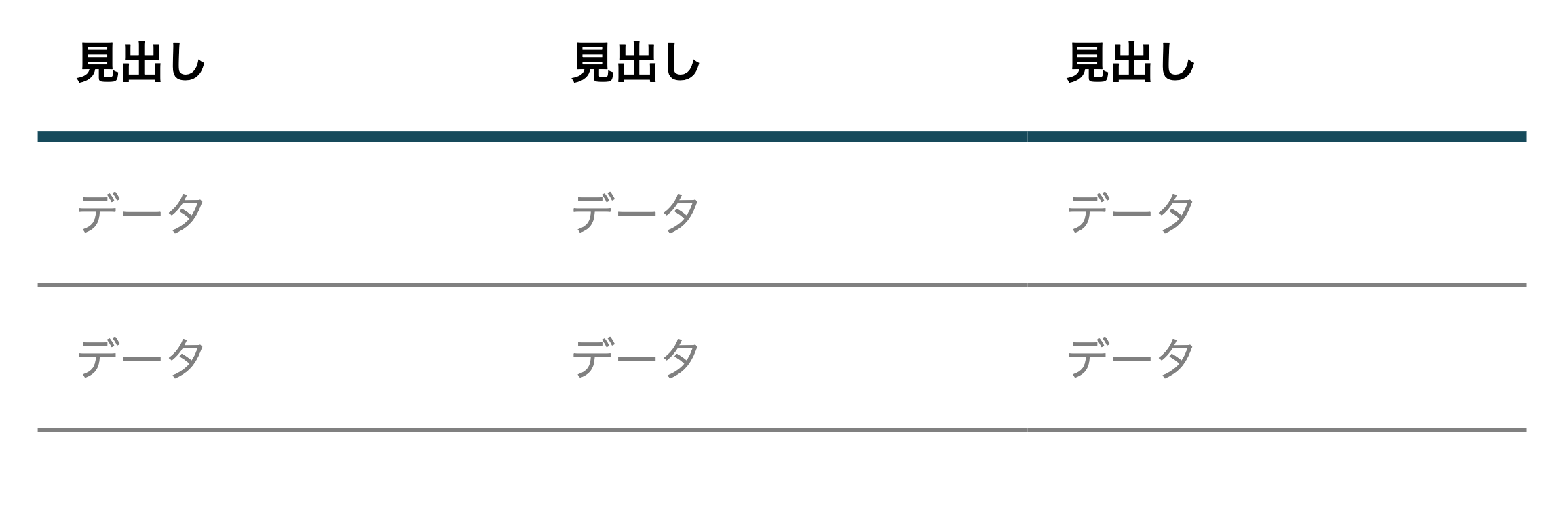
左側の位置を調整して、裏に織り込まれているように見せられると良いですね。 コードを表示 CSS h1 { position relative;HTML/CSSだけで作成する基本の方法から、プラグインを利用する方法、 jQueryを使う方法まで色々な作り方があります。 今回は、会社概要などでよく使う、もっともシンプルで単純なテーブルを CSSだけでレスポンシブ対応で作成する例を解説します。 MinimalTableデザインのまとめ ここに記載したCSSを設定することで、シンプルで見やすいtableが作れます。 こんな感じのテーブル。 thとtdの上部にだけ線を引くことで、borderが重複して太くなることを避けられます。




Table Reg ミーティング 閲覧テーブル Ln Ld Le Yd ハイテーブル Leh Css ダイニングテーブル Lg Mg T15 Ml Iy Mq T21 クレス カタログ 総合家具




Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録
Borderbottom 1px solid #ededed;




楽天市場 ダイニングテーブル Matisse マティス ホワイト 白 天板 長方形 単品 シンプル カフェ風 北欧風 幅1cm シンプル モダン 4人掛け 4人用 木製 天然木 おしゃれ オシャレ かわいい Ikikagu イキカグ




Cssでテーブル表の一部を固定してスクロールする方法 福岡のホームページ制作会社 シンス株式会社




Css テーブルデザインのサンプル プログラマー社長の 日々発見




意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret



1




Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ



Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker




社内デザイン レスポンシブテーブルのデザインの作り方 Photoshop 独学デザイナー必見 Webデザイン 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




営業時間表のhtml Cssテーブルテンプレート Houn ほううん




実用的なcssテーブルデザイン集 Top 10 Css Table Designs Designdevelop




テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom




Amazon Css 高品質表 折りたたみドロップリーフテーブル パソコンデスク子供テーブルデスク キッチンテーブルダイニング 75 60センチメートル ホワイト ナチュラルカラーの保存スペース寮の学生が容易レイジーベッドシンプルなホーム壁面




Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ



Cssだけで作るtableデザインテクニックver 02 おまけ付き




Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ




Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ




コピペでできる Cssとhtmlのみでレスポンシブ対応のテーブルデザイン4選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




オシャレでかわいいテーブルデザイン全12種 Html Cssコピペok 中古ドメイン騎士オーラン




Html Css Table要素を使った表 テーブル の作り方 初心者向け Namagomi Days




コピペでok テーブルデザイン集 株式会社torat 東京都中央区のweb制作会社




いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



1



Cssとテーブルのレイアウト



コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media



テーブル おしゃれ カフェテーブル ローテーブル コーヒー センターテーブル シンプル カフェ ハンブルク 北欧 プレゼント Dr Hamburg Doris 通販 Yahoo ショッピング




正規品 定番 ダイニングテーブル Na Pocketcompany 店 Cssのテスト ブルック100




シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net




Html Css スマホに特化したテーブルデザイン コピペで簡単 ぽんひろ Com




Css レスポンシブ対応のテーブルを実装するシンプルで 賢いアイデア コリス




Css テーブルテンプレート シンプル且つ美しいモノの35つ




コピペで使えるテーブル 表 のcssデザイン サンプルコード17選



cssでテーブルレイアウト Mk2 Blog 西宮のwebデザイナー日記




Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭




Table要素で作成したテーブルをcssでデザインする




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




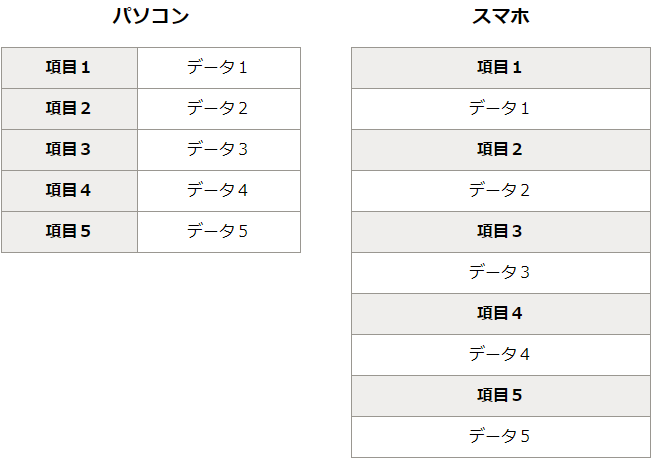
Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス



1




いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Html5 Css3 おしゃれなテーブルデザインのサンプルソース5点 株式会社lig




Table 表組 テーブル をレスポンシブ対応させるcss Webget




実用的なcssテーブルデザイン集 Top 10 Css Table Designs Designdevelop



参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Simple Little Table Css3 Html Css Johnsardine




Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録




Amazon Css 高品質表 モバイルノートパソコンテーブル 机プーリーダイニングテーブル 折りたたみ デスクトップ360deg 回転 高さ調節62 94cm保存スペース寮の学生が容易レイジーベッドシンプルなホーム 60 40センチメートル Diy 工具 ガーデン




レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 テーブルのデザイン デザイン シンプル




シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net




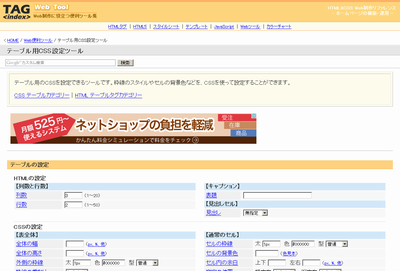
Tableタグを簡単に自動生成してくれるwebサービス ツールまとめ ネットショップ運営の気になる備忘録




Amazon Css 高品質表 折りたたみテーブルパソコンデスク取り外し可能なノートベッドデスクシンプルでモダンな寮の学生が容易レイジーベッド シンプルなホーム 80 50センチメートル 3 Diy 工具 ガーデン




いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Cssでシンプルなテーブルをデザインする サービス プロエンジニア




レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭




レスポンシブに スマホ表示はテーブルを縦並びにするcss イズクル



コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Tableで作る表をシンプルでキレイに作るhtmlとcss Start Point




Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭



Css で作る シンプルな レスポンシブ対応 テーブル デザイン コピペok




Cssでテーブル使わずに簡単レスポンシブ 下線だけ引いて横並びデザイン Wpnavi



高い素材 応接用 テーブル 応接テーブル ロビー用テーブル ローテーブル センターテーブル カフェテーブル コーヒーテーブル 応接 机 大理石調 シンプル 限定価格セール Smarthotel Ingelheim De




テーブルの奇数行 偶数行ごとに背景色を設定する Graycode Html Css




Htmlテーブルをcssでオシャレにデザインする為の講座 カゲサイ



参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssでtableをデザインする方法 Border Collapse Collapse でおしゃれな表を作る L Natsukimemo なつ記メモ Of Webデザインtips




コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker




Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 ネットショップ運営の気になる備忘録




サンプル有り Cssで書くテーブル Table の作り方 Techacademyマガジン




Cssでフォームをレスポンシブ カンタン サンプルソース有 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




おしゃれ ローテーブル ナチュラル テーブル 個性的 幅90 メーカー直送のため代引不可 リビングテーブル ヴィンテージ風 シンプル 回転テーブル 天然木 リビングテーブル シンプル アカシア 引出し Vet 752 アイルインテリアエクセル




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




Html Css Tableタグを使わない比較表デザイン レスポンシブ対応 ぽんひろ Com




Html Tableによる表の作り方 コンプリートガイド




会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp



ホームページレイアウトは Cssでシンプル構築 人気ホームページが作れる簡単作成講座




さらにイケてるtableデザインスタイル Css Tips4 Mk Design Mkデザイン




コピペで使えるテーブル 表 のcssデザイン サンプルコード17選



参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




シンプル軽量のcssフレームワーク Pure テーブルの書式 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



0 件のコメント:
コメントを投稿